Create Input Type File Dynamically In Jquery . This tutorial shows an example how to add input fields to form dynamically using jquery. Input field types may be text, textarea or file to the form. Yes, you can just add a file input to the form as you would any other element: Dynamically adding file upload fields to a form using jquery · github. Instantly share code, notes, and snippets. Today i’m going to share how to make dynamic input fields using jquery with add, remove option. I want to customize the file input button, so i use this code to create an file input element. Here's a prototype solution to the same problem, using prototype's template, element.insert (), and a possibly gratuitous. The basic drag/drop file upload looks like this:. You can replace and remove all files from an input but you can't append or remove individual files.
from www.formget.com
I want to customize the file input button, so i use this code to create an file input element. Input field types may be text, textarea or file to the form. Today i’m going to share how to make dynamic input fields using jquery with add, remove option. The basic drag/drop file upload looks like this:. Here's a prototype solution to the same problem, using prototype's template, element.insert (), and a possibly gratuitous. Yes, you can just add a file input to the form as you would any other element: You can replace and remove all files from an input but you can't append or remove individual files. Dynamically adding file upload fields to a form using jquery · github. This tutorial shows an example how to add input fields to form dynamically using jquery. Instantly share code, notes, and snippets.
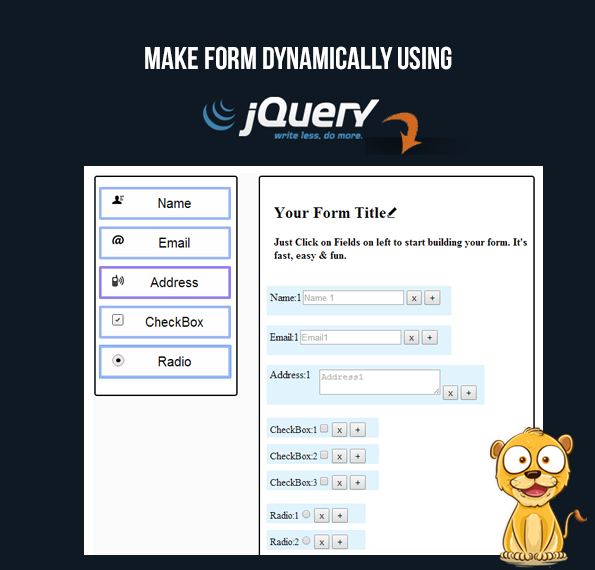
Create Dynamic Form Fields Using jQuery FormGet
Create Input Type File Dynamically In Jquery Dynamically adding file upload fields to a form using jquery · github. Yes, you can just add a file input to the form as you would any other element: This tutorial shows an example how to add input fields to form dynamically using jquery. Here's a prototype solution to the same problem, using prototype's template, element.insert (), and a possibly gratuitous. Input field types may be text, textarea or file to the form. Today i’m going to share how to make dynamic input fields using jquery with add, remove option. You can replace and remove all files from an input but you can't append or remove individual files. The basic drag/drop file upload looks like this:. Dynamically adding file upload fields to a form using jquery · github. Instantly share code, notes, and snippets. I want to customize the file input button, so i use this code to create an file input element.
From slesson.blogspot.com
Dynamically Add / Remove input fields in PHP with Jquery Ajax slesson Create Input Type File Dynamically In Jquery The basic drag/drop file upload looks like this:. I want to customize the file input button, so i use this code to create an file input element. You can replace and remove all files from an input but you can't append or remove individual files. Dynamically adding file upload fields to a form using jquery · github. Input field types. Create Input Type File Dynamically In Jquery.
From www.youtube.com
jQuery Jquery How to dynamically SHOW image using the "value" of Create Input Type File Dynamically In Jquery Input field types may be text, textarea or file to the form. You can replace and remove all files from an input but you can't append or remove individual files. Today i’m going to share how to make dynamic input fields using jquery with add, remove option. Here's a prototype solution to the same problem, using prototype's template, element.insert (),. Create Input Type File Dynamically In Jquery.
From www.tutsmake.com
Add/remove multiple input fields dynamically with jquery in laravel Create Input Type File Dynamically In Jquery Input field types may be text, textarea or file to the form. Today i’m going to share how to make dynamic input fields using jquery with add, remove option. This tutorial shows an example how to add input fields to form dynamically using jquery. The basic drag/drop file upload looks like this:. Dynamically adding file upload fields to a form. Create Input Type File Dynamically In Jquery.
From www.sourcecodester.com
Creating a Simple Dynamic Input using PHP and jQuery SourceCodester Create Input Type File Dynamically In Jquery Yes, you can just add a file input to the form as you would any other element: Instantly share code, notes, and snippets. Dynamically adding file upload fields to a form using jquery · github. I want to customize the file input button, so i use this code to create an file input element. The basic drag/drop file upload looks. Create Input Type File Dynamically In Jquery.
From www.youtube.com
How to Get Selected File Name From Input Type File using jQuery YouTube Create Input Type File Dynamically In Jquery Here's a prototype solution to the same problem, using prototype's template, element.insert (), and a possibly gratuitous. Today i’m going to share how to make dynamic input fields using jquery with add, remove option. I want to customize the file input button, so i use this code to create an file input element. You can replace and remove all files. Create Input Type File Dynamically In Jquery.
From www.youtube.com
Add / Remove Group of Input Fields Dynamically using jQuery YouTube Create Input Type File Dynamically In Jquery The basic drag/drop file upload looks like this:. Instantly share code, notes, and snippets. Dynamically adding file upload fields to a form using jquery · github. Here's a prototype solution to the same problem, using prototype's template, element.insert (), and a possibly gratuitous. Input field types may be text, textarea or file to the form. Today i’m going to share. Create Input Type File Dynamically In Jquery.
From www.itsolutionstuff.com
PHP Dynamically Add Remove input fields using JQuery Ajax Example Create Input Type File Dynamically In Jquery This tutorial shows an example how to add input fields to form dynamically using jquery. Input field types may be text, textarea or file to the form. The basic drag/drop file upload looks like this:. Yes, you can just add a file input to the form as you would any other element: Dynamically adding file upload fields to a form. Create Input Type File Dynamically In Jquery.
From www.youtube.com
Add / Remove Input Fields Dynamically using jQuery YouTube Create Input Type File Dynamically In Jquery Today i’m going to share how to make dynamic input fields using jquery with add, remove option. Dynamically adding file upload fields to a form using jquery · github. The basic drag/drop file upload looks like this:. Input field types may be text, textarea or file to the form. This tutorial shows an example how to add input fields to. Create Input Type File Dynamically In Jquery.
From www.youtube.com
How to Add and Remove input fields dynamically with jQuery YouTube Create Input Type File Dynamically In Jquery This tutorial shows an example how to add input fields to form dynamically using jquery. Here's a prototype solution to the same problem, using prototype's template, element.insert (), and a possibly gratuitous. You can replace and remove all files from an input but you can't append or remove individual files. The basic drag/drop file upload looks like this:. Dynamically adding. Create Input Type File Dynamically In Jquery.
From www.pinterest.com
Add/Remove Input Fields Dynamically with jQuery jquery InputField Create Input Type File Dynamically In Jquery The basic drag/drop file upload looks like this:. I want to customize the file input button, so i use this code to create an file input element. Yes, you can just add a file input to the form as you would any other element: You can replace and remove all files from an input but you can't append or remove. Create Input Type File Dynamically In Jquery.
From www.formget.com
Create Dynamic Form Fields Using jQuery FormGet Create Input Type File Dynamically In Jquery You can replace and remove all files from an input but you can't append or remove individual files. The basic drag/drop file upload looks like this:. Instantly share code, notes, and snippets. Today i’m going to share how to make dynamic input fields using jquery with add, remove option. Here's a prototype solution to the same problem, using prototype's template,. Create Input Type File Dynamically In Jquery.
From www.tutsmake.com
Laravel Dynamically Add or Remove Input Fields using jquery Tuts Make Create Input Type File Dynamically In Jquery Instantly share code, notes, and snippets. You can replace and remove all files from an input but you can't append or remove individual files. Today i’m going to share how to make dynamic input fields using jquery with add, remove option. Here's a prototype solution to the same problem, using prototype's template, element.insert (), and a possibly gratuitous. Yes, you. Create Input Type File Dynamically In Jquery.
From www.youtube.com
Add Remove Dynamic Input Fields using JQuery Plugin in PHP YouTube Create Input Type File Dynamically In Jquery You can replace and remove all files from an input but you can't append or remove individual files. Today i’m going to share how to make dynamic input fields using jquery with add, remove option. I want to customize the file input button, so i use this code to create an file input element. Here's a prototype solution to the. Create Input Type File Dynamically In Jquery.
From www.tutsmake.com
Laravel 9 add or remove multiple input fields with jquery Tuts Make Create Input Type File Dynamically In Jquery The basic drag/drop file upload looks like this:. This tutorial shows an example how to add input fields to form dynamically using jquery. Dynamically adding file upload fields to a form using jquery · github. Today i’m going to share how to make dynamic input fields using jquery with add, remove option. I want to customize the file input button,. Create Input Type File Dynamically In Jquery.
From gregoryboxij.blogspot.com
38 Javascript To Add Class Dynamically Modern Javascript Blog Create Input Type File Dynamically In Jquery Instantly share code, notes, and snippets. This tutorial shows an example how to add input fields to form dynamically using jquery. Dynamically adding file upload fields to a form using jquery · github. Yes, you can just add a file input to the form as you would any other element: The basic drag/drop file upload looks like this:. You can. Create Input Type File Dynamically In Jquery.
From www.tutsmake.com
Laravel 8 Dynamically Add or Remove Multiple Input Fields using jQuery Create Input Type File Dynamically In Jquery Today i’m going to share how to make dynamic input fields using jquery with add, remove option. Yes, you can just add a file input to the form as you would any other element: The basic drag/drop file upload looks like this:. Dynamically adding file upload fields to a form using jquery · github. You can replace and remove all. Create Input Type File Dynamically In Jquery.
From morioh.com
How to Add or Remove Input Fields Dynamically Using jQuery? Create Input Type File Dynamically In Jquery Dynamically adding file upload fields to a form using jquery · github. Instantly share code, notes, and snippets. Input field types may be text, textarea or file to the form. Today i’m going to share how to make dynamic input fields using jquery with add, remove option. I want to customize the file input button, so i use this code. Create Input Type File Dynamically In Jquery.
From www.codersvibe.com
How to create inputs dynamically in jQuery? Create Input Type File Dynamically In Jquery Here's a prototype solution to the same problem, using prototype's template, element.insert (), and a possibly gratuitous. Input field types may be text, textarea or file to the form. Instantly share code, notes, and snippets. Dynamically adding file upload fields to a form using jquery · github. The basic drag/drop file upload looks like this:. Yes, you can just add. Create Input Type File Dynamically In Jquery.